JavaScript 世界万物诞生记 (原型鍊) (轉載)
學習自(純紀錄自己學了甚麼,非營利)
可以把prototype想像成那台機器會幹啥(有點像繼承會做的事情)
而proto(p) 則可以想像特性繼承(有點像繼承個性或是特徵)
看完全部再回來
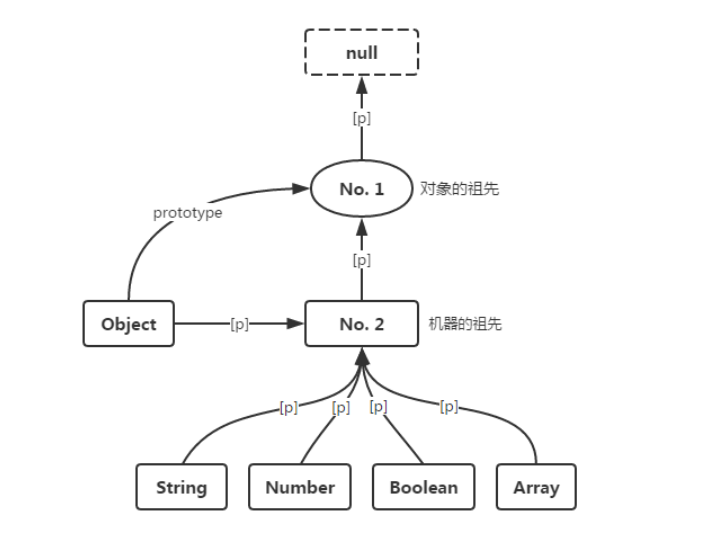
- 比方說Object的prototype會是NO1是因為他在模仿神創造對象
- Function是一台機器所以他被歸類在NO2(繼承NO2是機器的特性),他會創造機器,因此他的prototype是NO2
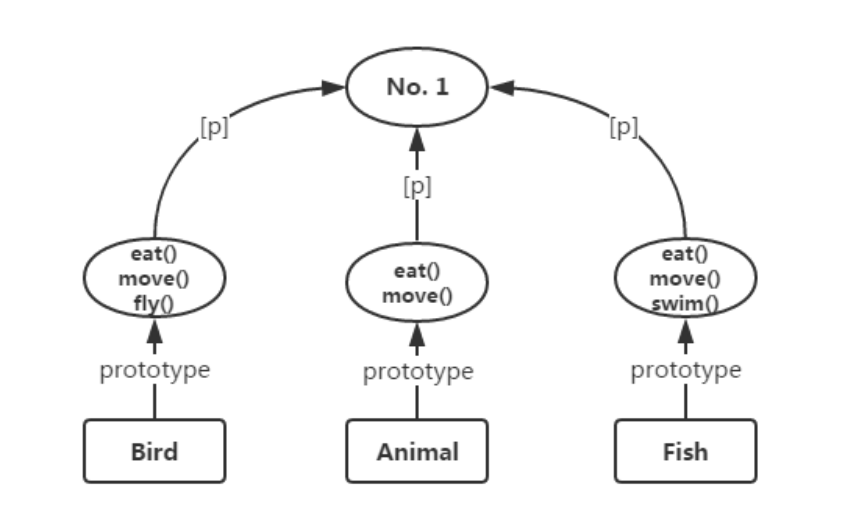
- 機器會做甚麼是一定是根據prototype(Animal會吃跟移動,魚會游泳)
- 靜態特性則是proto(大家都是機器因此proto往上找必定會有NO2)
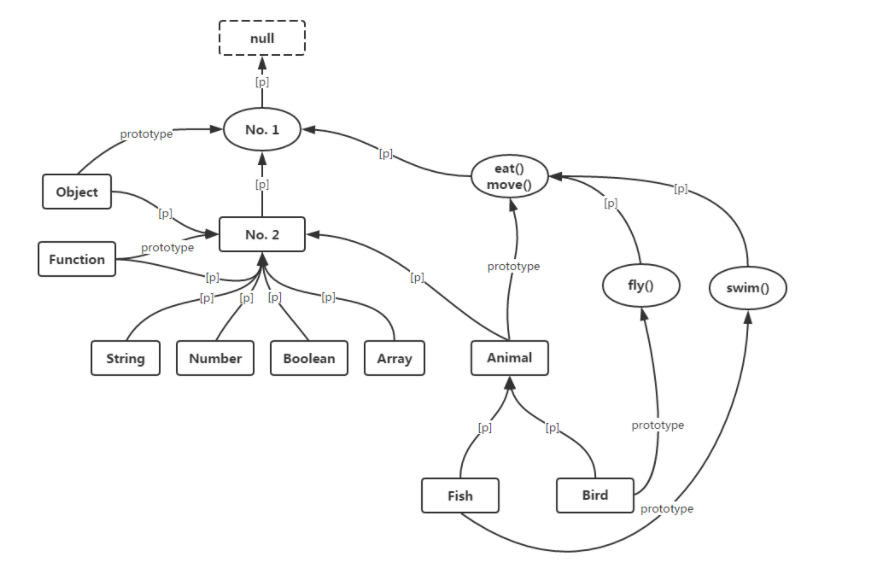
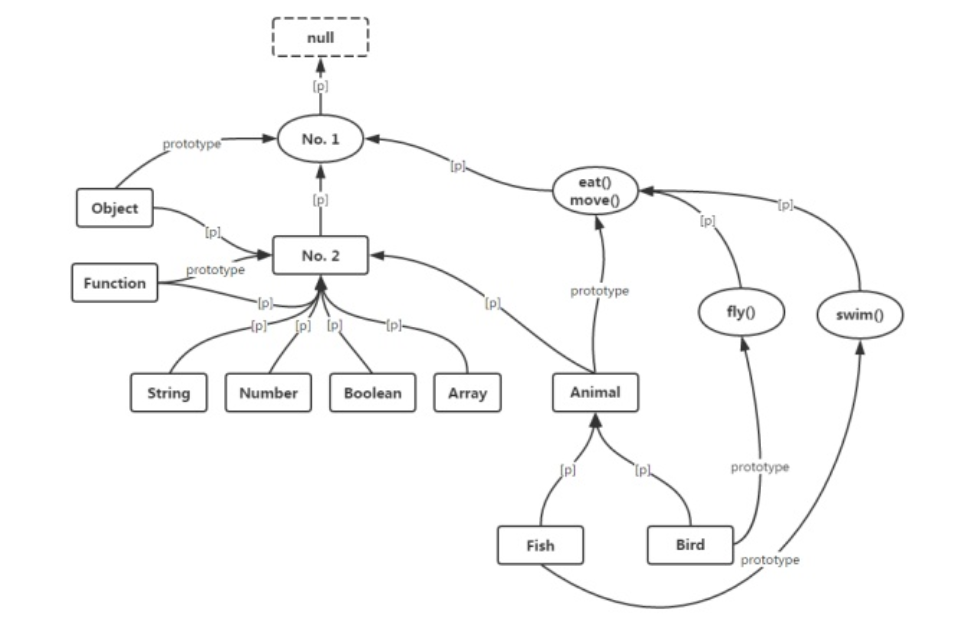
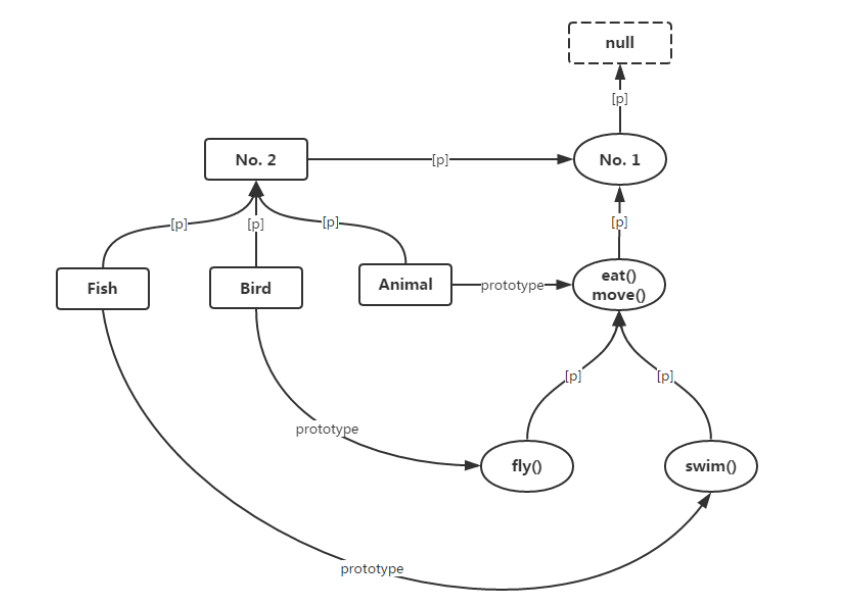
最終圖

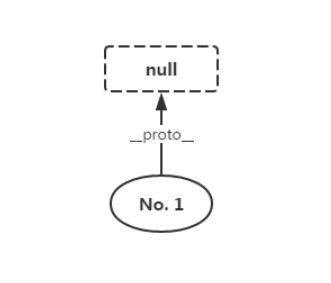
起初JS世界只有null(只存在虛無)

從無中誕生了神NO1

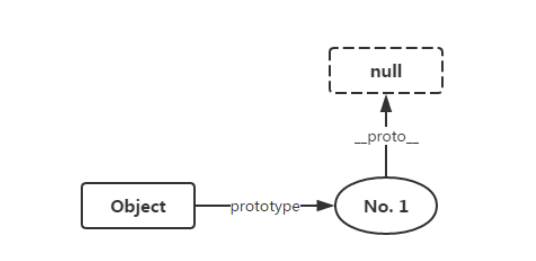
神創造了Object機器開始生產Object(開始有生物)

久了之後,他覺得只創造一些Object生物好像有點太單調了,於是用特徵分類出了創造String機器的String,創造Number機器的Number…

他覺得這些機器不是也可以統整成一個機器嗎,於是創造了NO2代表了這個東西是機器
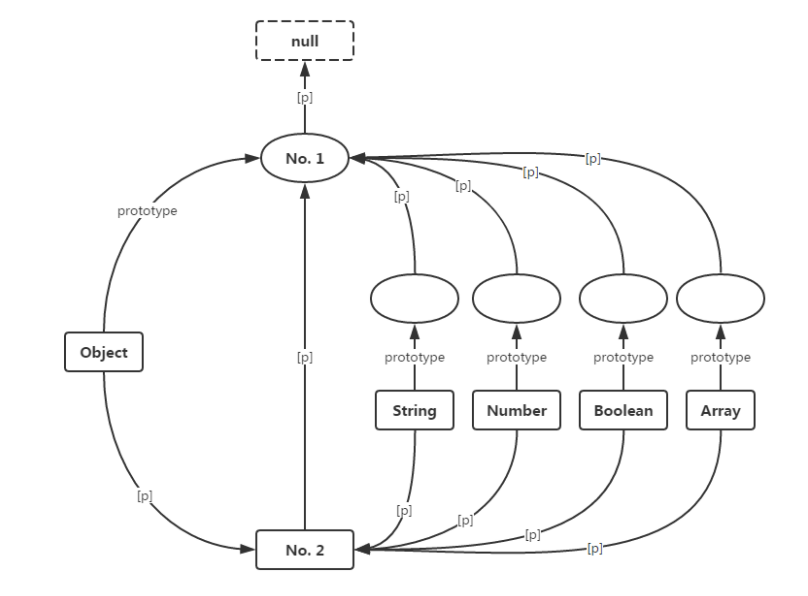
題外話: 這些機器當然也像Object一樣也需要各自的模板對象,也就是它们的prototype属性指向的那个对象。显然它们的模板对象应该是继承自No. 1对象的,但後面太麻煩先暫時不記錄

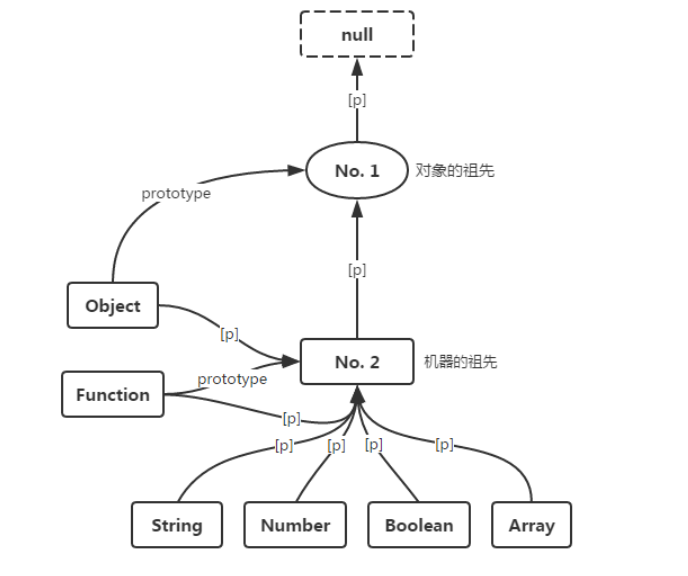
造物者HEN滿意,有了Object機器創造Object,有String創造String。但她很快發現他缺少了一個關鍵,就是創造機器的機器!於是他創造了Function
Function 是一台機器所以他的 p 是 NO2,他是根據NO2模板創造的,因此他的prototype也是NO2

一個很酷的事
Object作为一个机器可以看做是有由Function制造出来的,而Function作为一个对象可以看做是由Object制造出来的。這就是雞生蛋還是蛋生雞
這時候已經有函數可以創造機器(一個類的概念),於是將可以創造那個類的機器稱為構造函數,可以讓該類做甚麼事情的稱為普通函數
比方說以下:
1
2
3
4
5
6
7
8
9
10// 構造函數
function Bird(color) {
this.color = color;
}
var redBird = new Bird('#FF0000');
// 这是一台通过晃动鸟的翅膀,让鸟飞起来的简陋的机器(普通函數)
function makeBirdFly(bird) {
shakeBirdWing(bird);
}
makeBirdFly(redBird);這裡有點複雜
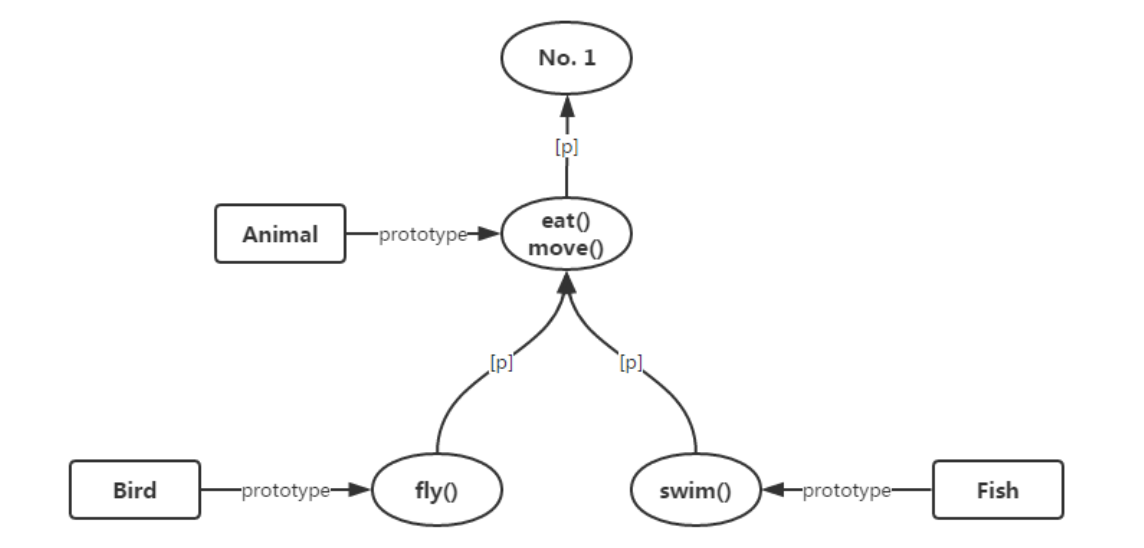
NO1覺得所有機器都都p都是NO2讓這個世界好像有點扁,且他發現機器跟機器有關係不能像之前一樣(第五點的圖片) ,比方說此圖,Fish跟Bird明明都是動物可是如果照圖這樣分看不出關係,而且他們的模板對象有重疊,有夠浪費空間

於是NO1想到那我就讓Bird的模板對象繼承(p)自Animal的模板對象不就得了

現在這樣好多了,世界變得有規律一些了,但發現機器跟機器之間還是沒啥關係(Fish機器,Aniaml機器,Bird機器看似都沒關係),我們解決的只是他們的行為關係。

其實很簡單用剛剛的方式就好

最終樣子