this、apply、call、bind
學習自(純紀錄自己學了甚麼,非營利)
this 的指向
this 永遠指向最後調用他的對象
我常拿來判斷的想法
看他是被當作對象內的方法調用還是全局函數
直接來看例子比較好懂
例子
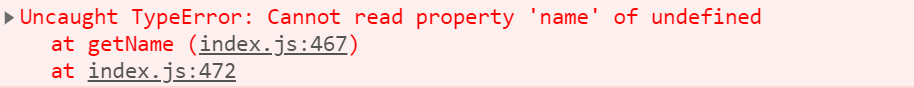
1 | var name = 'Mike' |
這句超級重要
// 記住這是賦與內存地址給他,執行的時候並不會變成 window.foo.getName
題外話:
不知道大家有沒有發現我這裡第一行定義是用var來定義,因為如果用let 來定義的話,並不會變成全局變量(window.name),還有這裡如果用嚴格模式會報錯
1 |
|

如何改變this指向
箭頭函數(之後會開一篇出來講先pass)
可以避免很多坑this指向最後調用對象的坑,
箭頭函數的this始終指向函數定義時的this,而非執行時。
箭頭函數中沒有this綁定,必須通過查找作用域鏈來決定其值,如果箭頭函數被非箭頭函數包含,則this綁定的是最近一層非箭頭函數的this,否則,this為undefined
例子:
1 | var name = "windowsName"; |
注意:
setTimeout中使用普通函數,1秒後函數執行時,這時函數其實是在全局作用域執行
在函數內部使用 _this = this
這裡用了一個很聰明的辦法,就是:
利用_this變量去紀錄調用過程的this對象
例子:
1 | ar name = "windowsName"; |

使用apply、call、bind
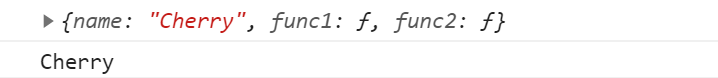
先來看例子晚點講原理
可以發現其實三個的用法幾乎一樣,只有bind要再執行一次
1 | var a = { |
apply、call、bind 區別
apply以及call差別
基本上是沒差,只是傳遞參數apply是用array而call是分批傳入
定義:
fun.apply (thisArg,[argsArray])
fun.call (thisArg[, arg1[, arg2[, …]]])
看起來有夠複雜,其實就是最上面講得那句。直接看例子就懂了
例子:
1 | var a ={ |
bind 和apply、call 區別
bind跟他們兩個的最大區別就是
bind是創建函數,還需要手動調用
1 | var a ={ |