JS之變量如何賦值
變量有甚麼類型
基本類型
Undefine,String,Boolean,Null,Number
引用類型
Object包括它的延伸
探討的問題
當我們給變量賦值另一個變量,會發生發生甚麼
注意:
在JS裡面,一個變量的值絕對不會指向另一個變量,而是指向內存
解析
情況一: 基本類型
1 | let num1 = 5 |
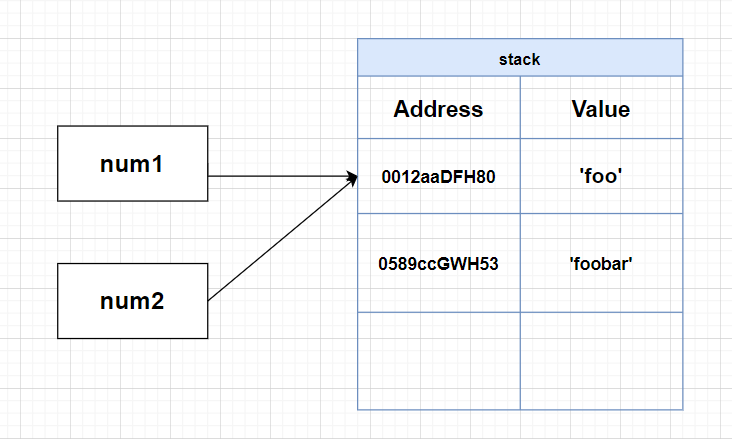
我們用num1這個變量初始化了num2,技術上來說會指向同一個內存地址

如果今天對num2 進行操作,num1會因此改變嗎?
1 | let num1 = 'foo' |
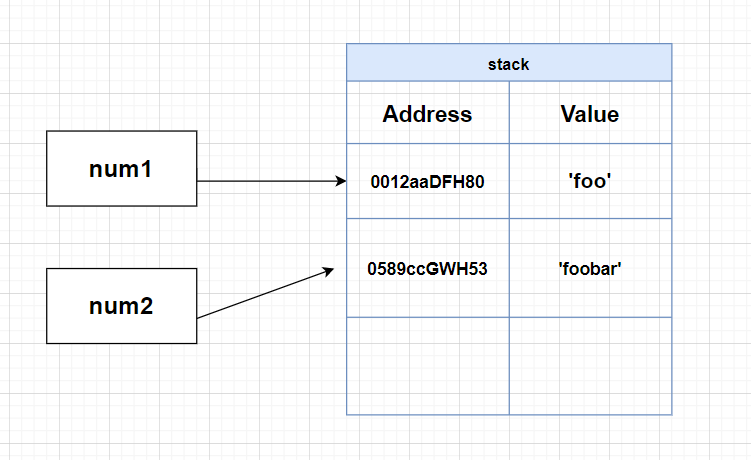
答案是不會的,因為基本類型是不可變的,所以num2會自行指向自身的內存地址

這時候可以打印看看num1是否真的不會變
1 | let num1 = 'foo' |
結果:

情況二: 引用類型
預先知識
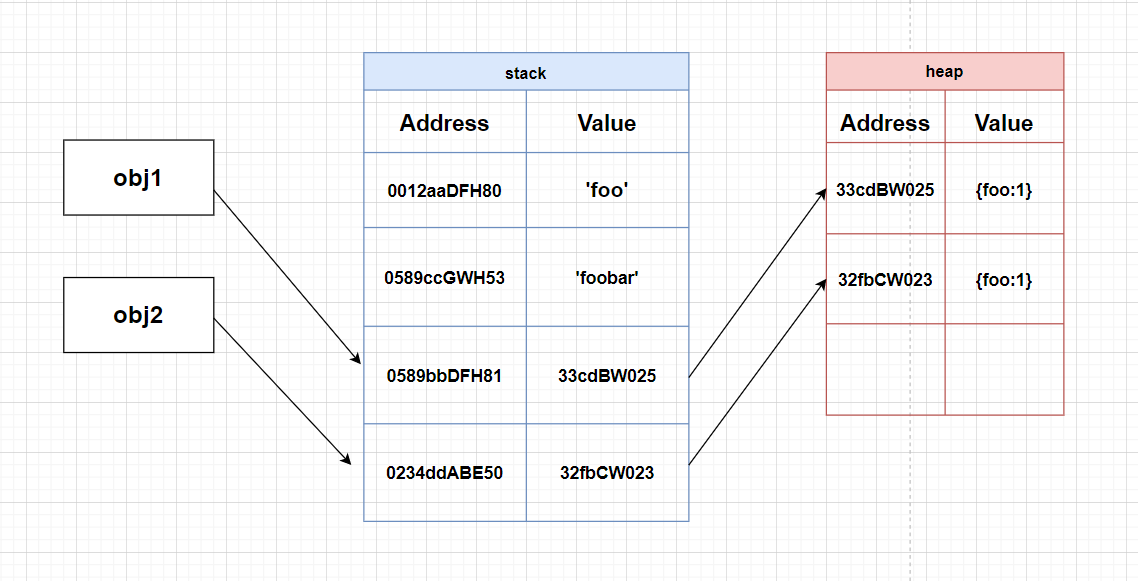
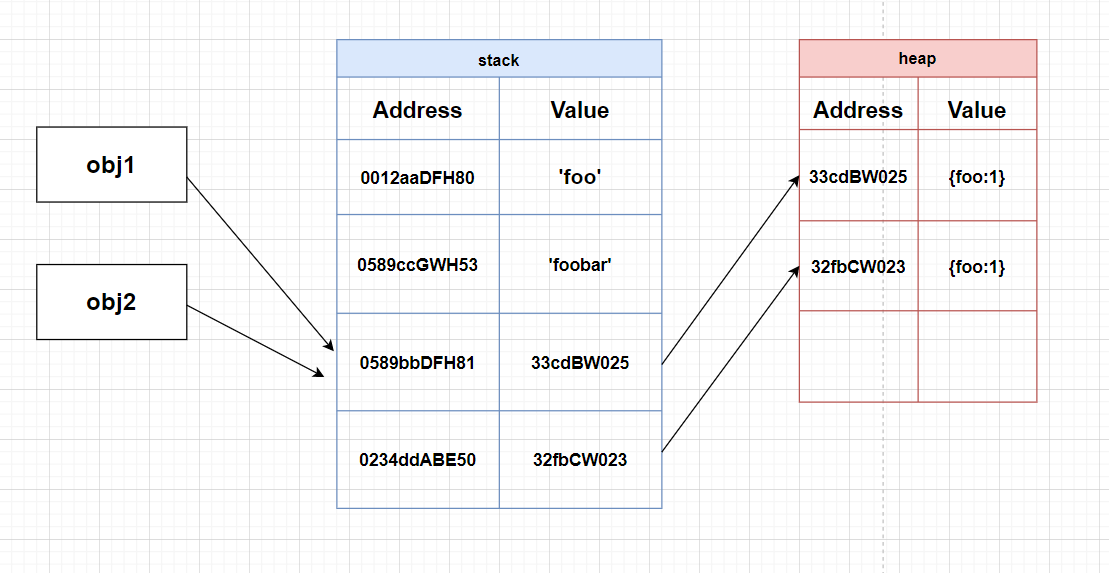
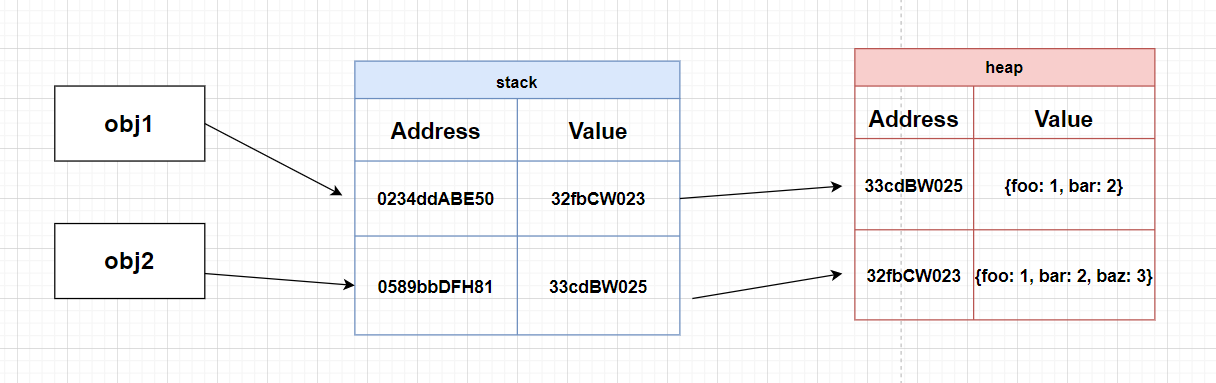
引用類型賦值時的情況比較特別,會先引用到stack的某一個地址,再透過那個地址的值(heap的地址)查找到heap的值,比方說下面這樣
1 | let obj1 = { |
示意圖:

正題
假如把一個變量用另一個變量賦值會怎麼樣?
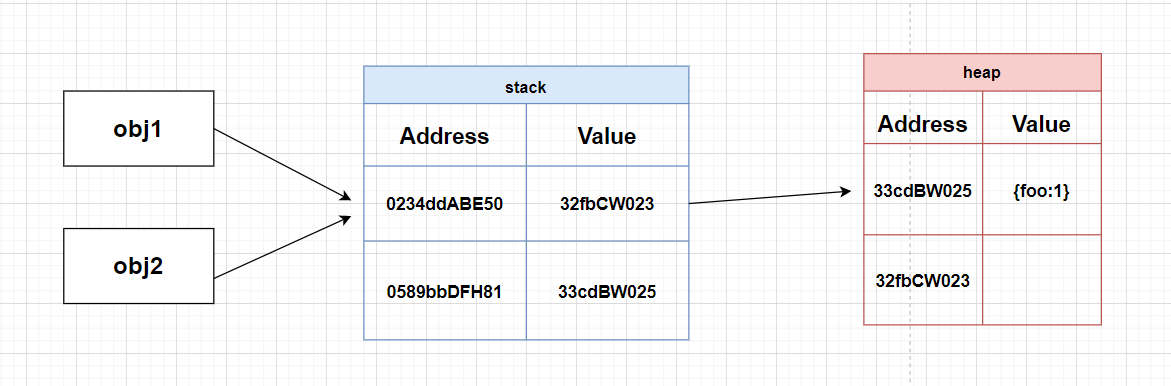
1 | let obj1 = { |
示意圖

注意:
上面之所以沒變,是因為我們都是對heap進行操作,所以obj2當然會被影響,假設我對下面對象這樣操作結果就會不一樣!!!
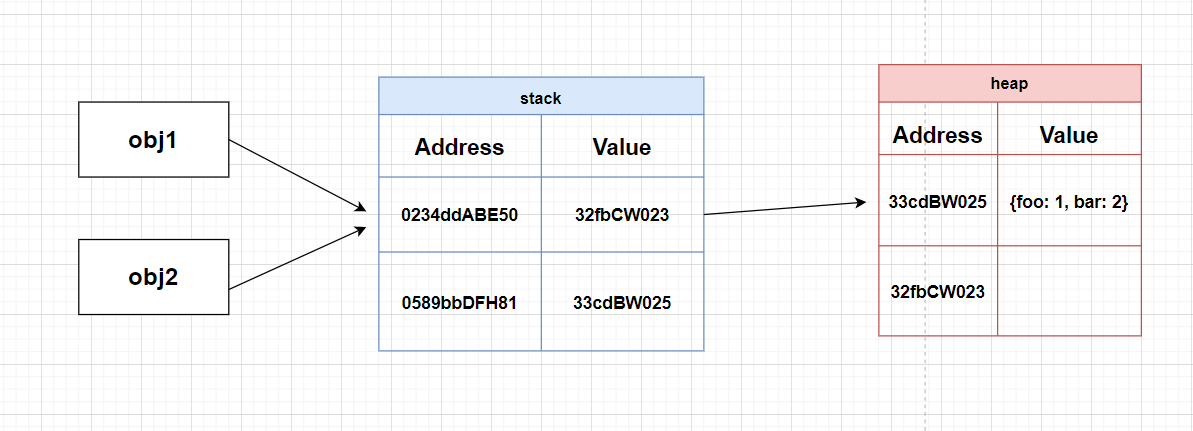
1 | let obj1 = { |
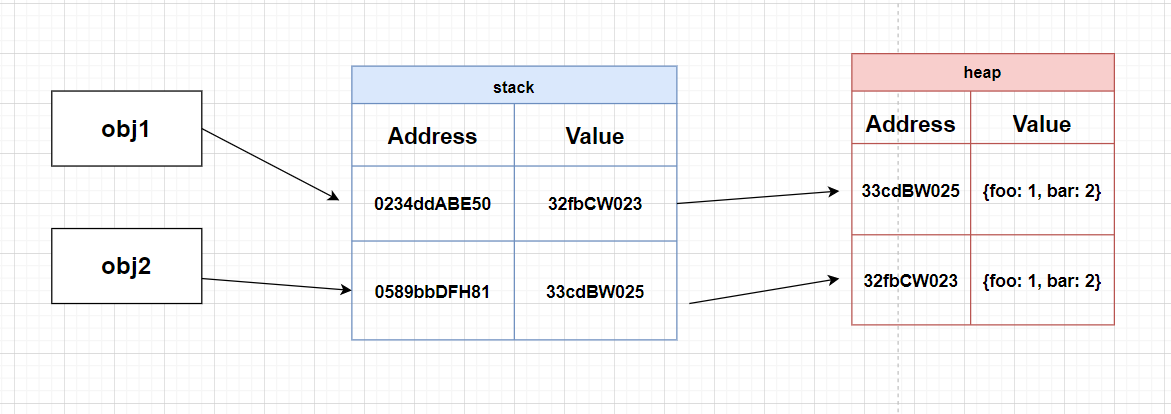
示意圖
內存賦值完成( let obj2 = obj1 )

將heap內的值改變( obj1.bar = 2 )

obj2被賦予新的值( obj2= {foo: 1,bar: 2} )

操作obj2對應的對象( obj2.baz = 3 )

結論
所以最後打印obj1的時候跑出來的是{foo:1, bar: 2} !!!!!